Hey terrícola, seguramente has encontrado infinitas fuentes de información que hacen referencia al HTML y su uso fundamental en la web hoy en día.
Lo primero que debes saber es que HTML no es un lenguaje de programación sino un lenguaje de marcado de hipertexto.
En este artículo te voy a contar cuál es su importancia y todos los fundamentos que debes conocer del HyperText Markup Language y como se usa actualmente para desarrollar proyectos increíbles que conectan a la humanidad.

El nacimiento de HTML y su primer prototipo de comunicación
En los años 90 nace la primera versión de HTML cuya función principal era permitir el acceso a ficheros en línea en computadoras conectadas a la misma red. Este sistema iba destinado a compartir información de investigaciones entre científicos de distintas universidades e institutos.
Hoy en día conocemos como WEB1 el surgimiento de este sistema que se popularizó rápidamente ya que permitía acceder a información que otras personas compartían. Es ahí donde comienza realmente la Era de la información.
HTML5 y sus novedades respecto a versiones anteriores
Antes de que profundicemos en HTML es importante que conozcas de que trata su actualización a HTML5 ya que, tras su lanzamiento no fueron muchos los cambios comparado a sus predecesores, pero las características incluidas fueron revolucionarias y dieron el comienzo de una nueva Era donde la humanidad consiguió incluir -entre otras cosas- audio y video de manera nativa en un sitio web, lo cual eliminaba la necesidad de instalar ciertos plugins para visualizarlo (si eres old sabes de lo que hablo 😁).

¿Para qué sirve HTML?
Este artículo va dirigido a terrícolas que no tienen conocimiento previo en HTML por lo tanto asumiré que empiezas desde cero. Sin embargo, si ya tienes un conocimiento base sobre el tema te invito a seguir leyendo, nunca está de más un refresh de los fundamentos.
Vamos a dividir una web en 3 capas principales a la hora de construirla:
- Estructura de la información →
HTML - Estilos y animaciones →
CSS - Interacción con los usuarios →
JavaScript
Estas 3 capas son los estándares que rigen la web hoy en día y la ventaja de ello es que en principio, cada una tiene un rol específico por lo que vamos a enfocarnos en dar la estructura a la información con HTML.

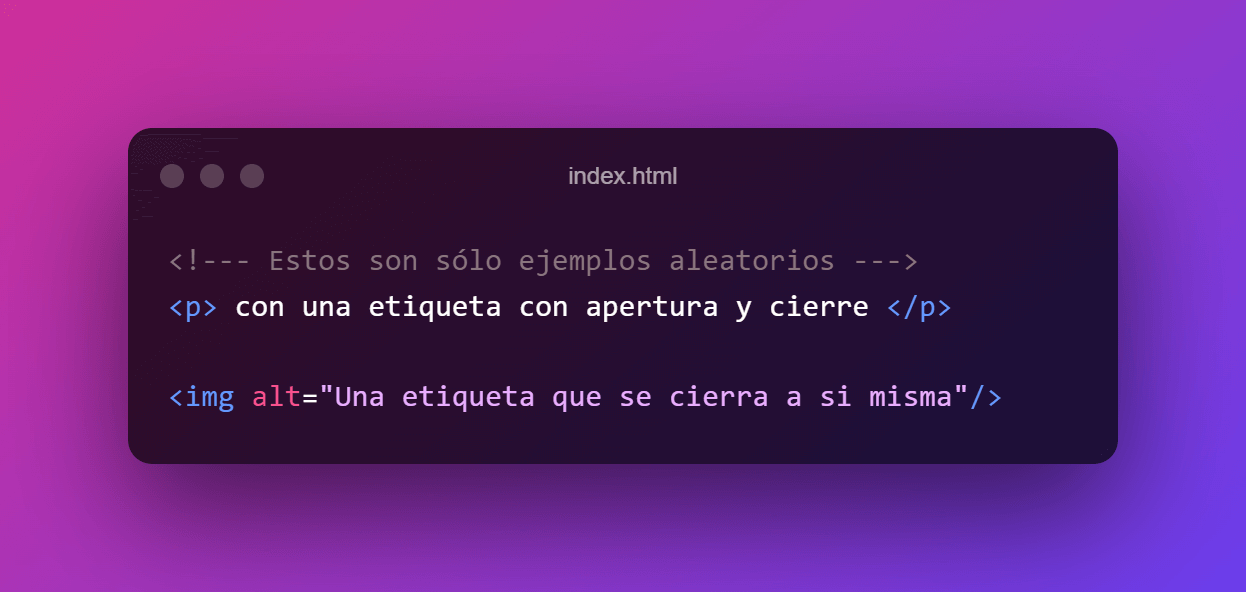
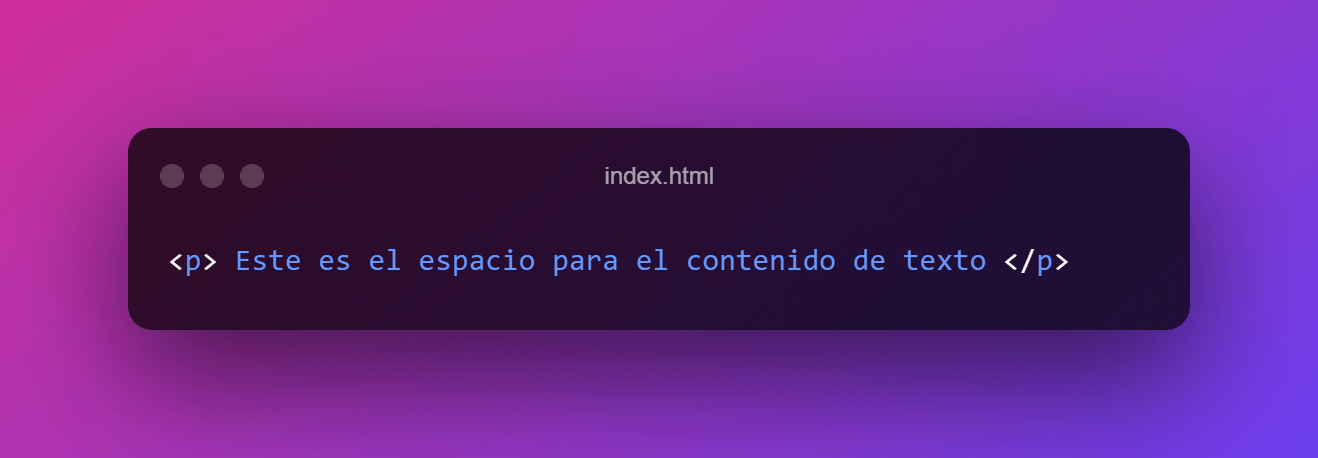
Si desarmamos un elemento de HTML como piezas de lego podemos encontrar en primer lugar una etiqueta de apertura, sigue el contenido que en este caso es texto, para luego continuar con una etiqueta de cierre similar a la anterior pero con un símbolo /:

También existen etiquetas que se cierran así mismas como el ejemplo de los atributos que se explica a continuación.
Atributos
Las etiquetas de apertura contienen atributos, estos te permiten agregar propiedades adicionales para configurar los elementos o ajustar su comportamiento según las necesidades.
Sí analizamos la etiqueta <img> que usamos en el primer ejemplo podemos observar que contiene una propiedad alt, esta se utiliza para:
- Agregar un texto alternativo en caso de que la carga de la imagen falle
- Ayuda a mejorar la accesibilidad del sitio web
- Se considera una buena práctica incluirla ya que ayuda a optimizar el posicionamiento en los motores de búsqueda.
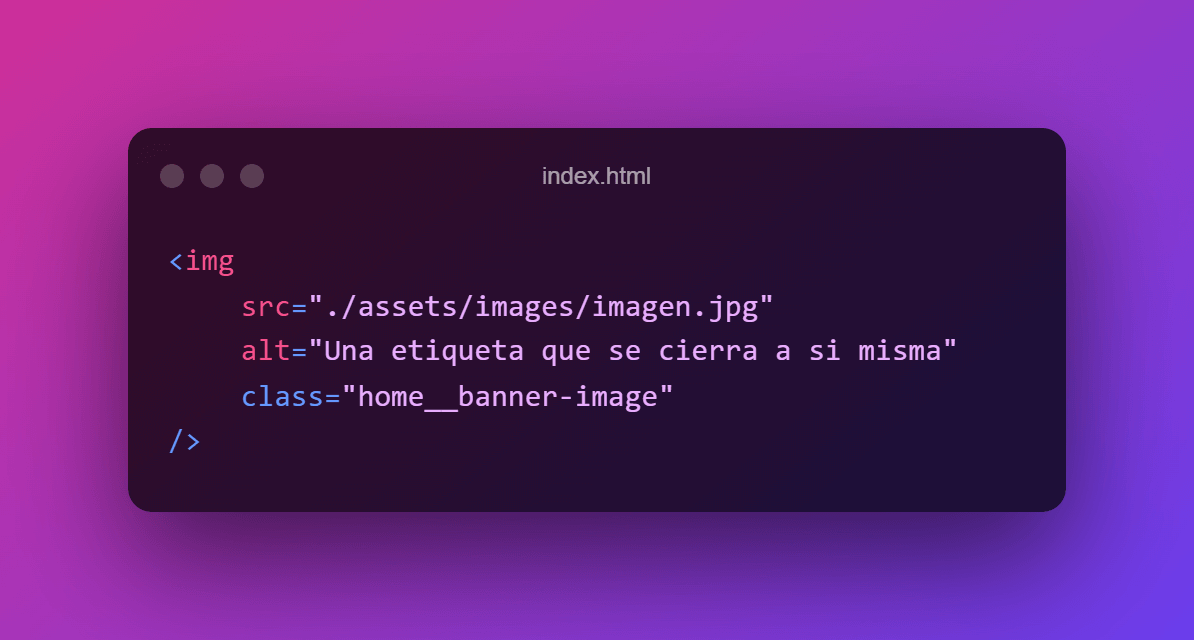
Las etiquetas pueden contener uno o más atributos como vemos a continuación:

Sí deseas profundizar más sobre los atributos te invito a explorar la documentación oficial de Mozilla Fundation para los atributos.
Extensión .html
Algo muy importante a tener en cuenta es que los documentos que contienen esta información terminan en .html pueden convivir múltiples de ellos, sin embargo existe una convención para llamar index.html al documento raíz del proyecto.
Semántica
Una de las novedades que se incluyen en el HTML moderno es la semántica que busca dar contexto a la información de tu web a los robots conocidos como arañas que exploran e indexan tu sitio web en los motores de búsqueda.
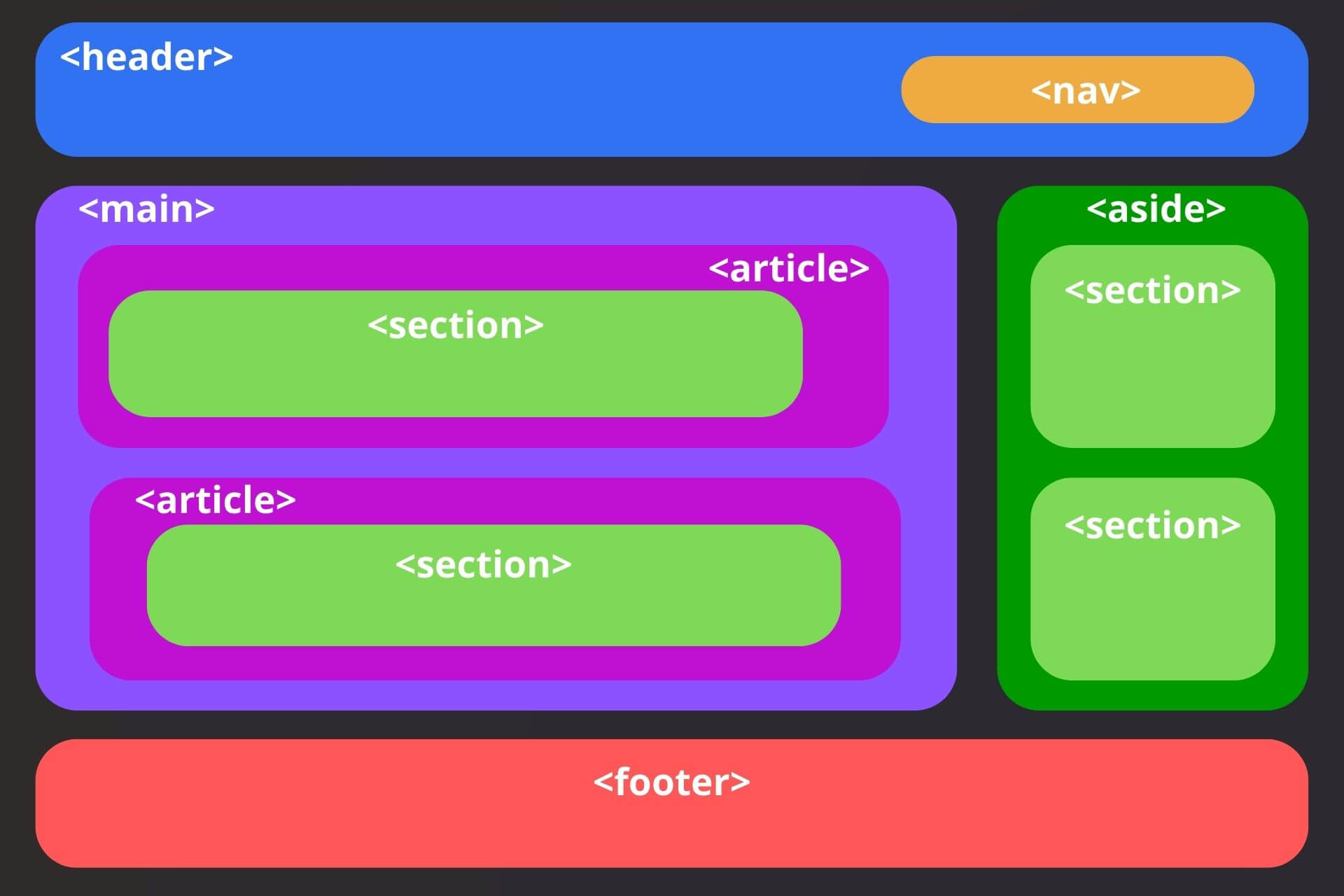
Debemos crear etiquetas específicas para cierto contenido, un ejemplo de ello es:
<nav>→ Para agrupar los elementos de la barra de navegación<section>→ Para agrupar los elementos en determinadas secciones<footer>→Para agrupar los elementos que contiene el pie de página en tu web

Se considera una muy mala práctica usar etiquetas <div> para todos los casos, esto puede traer consecuencias devastadoras para el SEO de tu web, ajústate desde el comienzo a las buenas prácticas del desarrollo.
Si quieres profundizar en este tema te invito a leer la documentación oficial en Mozilla Fundation para la semántica.
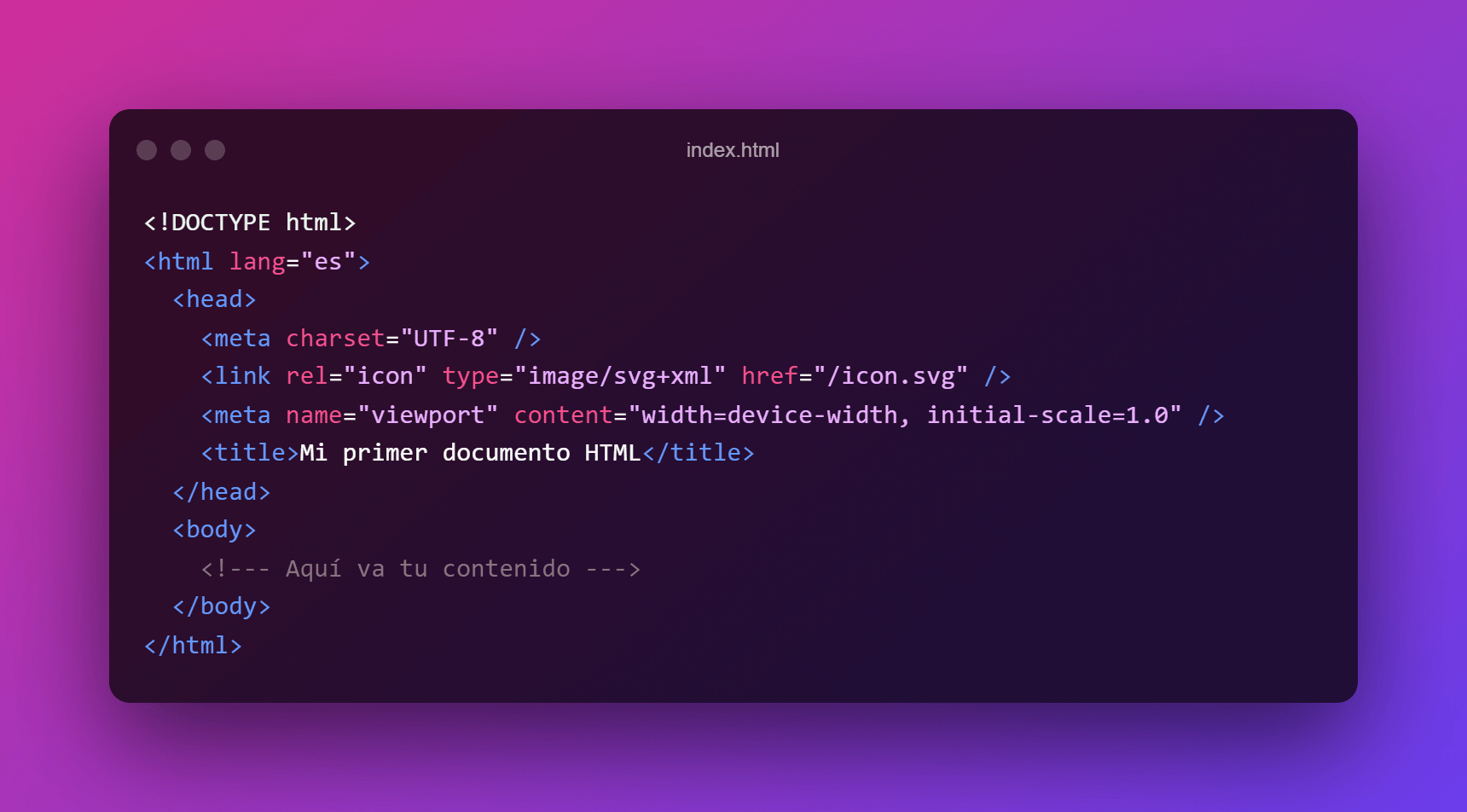
Estructura de un documento HTML
Para finalizar esta breve introducción al primer lenguaje estándar de la web quiero ejemplificar la estructura de un archivo HTML que se encuentra dividido en dos partes:
Head
Su función es agrupar toda la información de metadatos del documento HTML incluyendo su título, enlaces a scripts y hojas de estilo CSS
Body
Este agrupa el contenido de la información que agregaras al documento, es decir, dentro del elemento body es donde colocaremos la información de nuestra web.

No te preocupes si ves algunos elementos dentro del head que son desconocidos para ti, te invito a profundizar en ello, a despertar tu curiosidad autodidacta y leer la documentación oficial de Mozilla Fundation.
Terrícola, espero que esta lectura haya sido de ayuda para comprender un poco más sobre la primera capa de una página web, la estructura de la información.
No te quedes con lo justo y necesario, despierta tu curiosidad y lleva tus conocimientos a otro nivel 🛸
Nos vemos en una próxima aventura...
